
Have you ever wondered just how much impact user experience (UX) has on the success of a product? Well, according to Forrester Research, a well-designed user interface could raise your website’s conversion rate by up to 200%, and a better UX design could yield conversion rates up to 400%.
This staggering statistic highlights the crucial role of UX design in product development. But where does it all start? With something as simple and yet as complex as a UX wireframe.
A wireframe is the backbone of your design, like architectural plans for a house, laying out the structure and functionality of your application or website before you start visually designing and adding content.
- UX: User Experience encompasses all aspects of the end-user’s interaction with the company, its services, and its products.
- Wireframe: A wireframe is a schematic, a blueprint, useful to help you and your stakeholders discuss the structure of the software or website you’re building.
Now we’ve established what a UX wireframe is and recognized its importance in product development, let’s delve deeper into how this simple tool can transform the success of your product.
1. Understanding UX Wireframes
Have you ever asked yourself, “What is a UX wireframe?” Well, you’re not alone. Many individuals diving into the realm of product development share this common query. Let me shed some light on this. A UX (User Experience) wireframe, often likened to the skeletal system of a building’s blueprint, is a low-fidelity, simplified outline of your product.
This staple of UX Design featuring minimalist, black and white layouts serves as the cornerstone of any digital product such as a website or an app. In essence, it acts as the groundwork where you frame your ideas and establish functionality, without delving into granular details like color schemes or typography.
What’s interesting to note is that a wireframe is not just a random scattering of blocks. Instead, it’s a thoughtfully assembled puzzle. Each of these blocks, or rather ‘placeholders’, represents different elements of your product space – be it a navigation menu, a text box, an image placeholder, or even a call-to-action button. But why does all of this matter?
Well, imagine constructing a building without a structural blueprint in place, or painting a masterpiece without rough outlines. Sounds risky, right? Wireframes, in the world of product development, help you mitigate this risk by ensuring that you and your team have a shared understanding of the product’s structure and functionality before you invest precious time and resources in designing and coding.
In summary, while the allure of a UX wireframe lies in its simplicity, the impact it makes in shaping successful digital products is anything but simple. So, are you ready to dive into the nitty-gritty of wireframing and how it fits into the broader UX Design process?
2. The Importance of UX Wireframes in Product Development
Have you ever wondered why so much emphasis is placed on UX wireframing in the field of product development? Is it really that crucial? The answer is a resounding yes. Allow me to explain.

The value of UX wireframes in product development can hardly be overstated. In essence, a UX wireframe serves as a blueprint for the product’s design. It allows designers, developers, project managers, and stakeholders to visualize the structure of the product, its main components, and the relationship between them. Without this foundational step, other stages in product development may face unnecessary confusion or obstacles.
A UX wireframe helps clarify and align expectations. It provides a tangible artifact that can be discussed, critiqued, and modified before diving into a heavier and potentially more costly development phase.
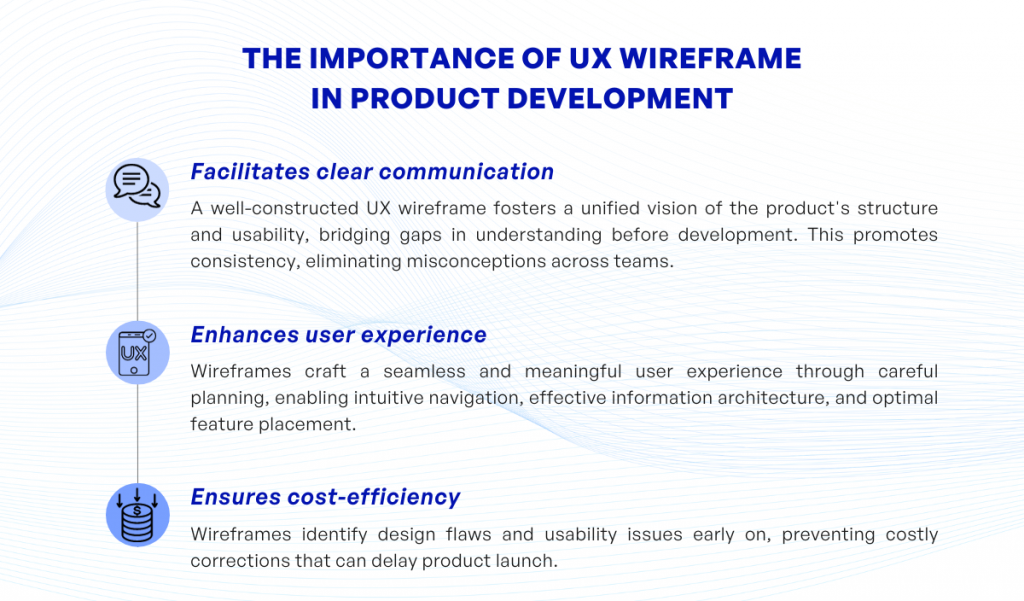
- Facilitates clear communication: A well-constructed UX wireframe bridges gaps in understanding by giving everyone a unified vision of the product’s structure and usability before development begins. This helps eliminate misconceptions and brings consistency across teams.
- Enhances user experience: Wireframes are all about crafting a seamless and meaningful experience for users. A carefully planned wireframe paves the way for intuitive navigation, effective information architecture, and ideal placement of features.
- Ensures cost-efficiency: Wireframes help identify potential design flaws or usability issues early in the process. This can prevent costly corrections down the line when these issues are harder to fix and can delay the product’s launch.
In conclusion, the UX wireframe is the lens through which all involved parties can view and understand the unfolding vision of the product. It is not just a simple design tool but a strategic asset capable of providing great value in product development.
3. Key Components of a UX Wireframe
Dedicated to your journey to better product development, let’s dig deep into the key components of a UX wireframe. What are they? Why are they essential? That’s exactly what we’re here to uncover.

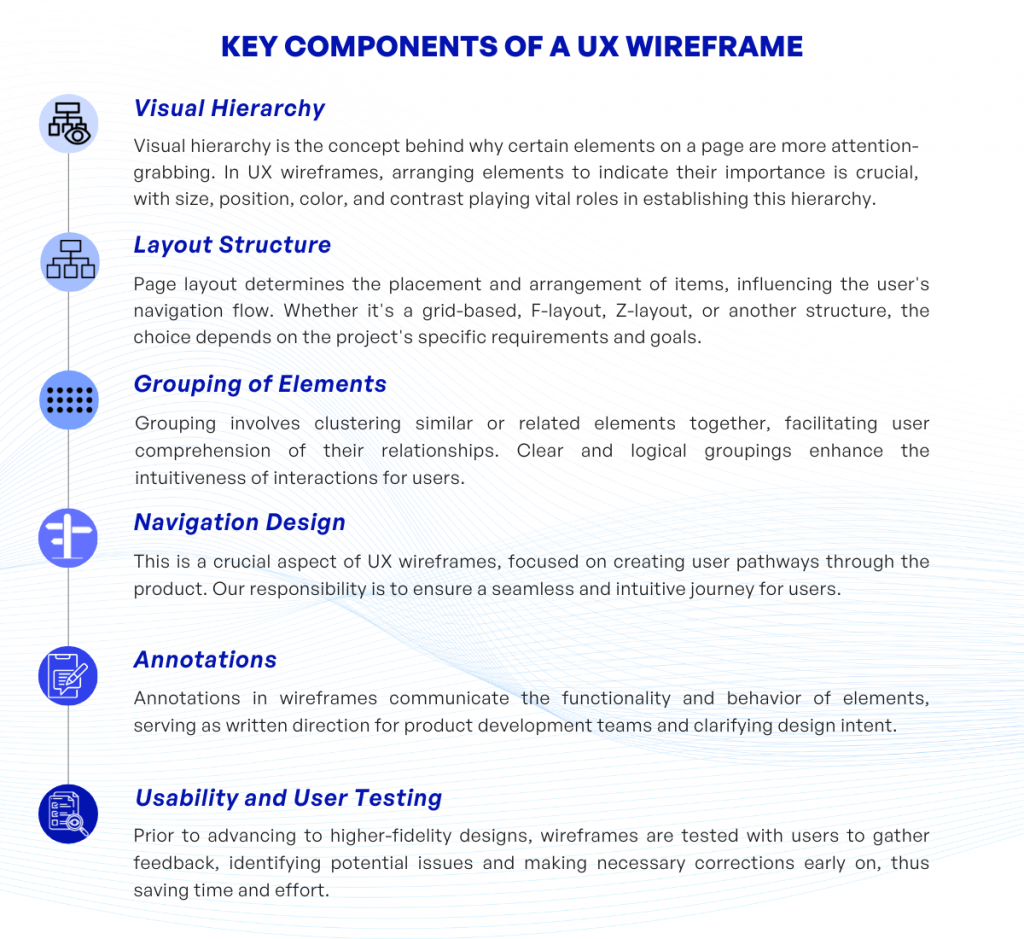
Visual Hierarchy: Do you ever wonder why some elements on a page catch your attention more than others? The concept behind this is visual hierarchy. In UX wireframes, this involves arranging elements in a way that indicates their importance. Size, position, color, and contrast all play an important role in establishing this hierarchy.
Layout Structure: This is all about how items are placed and arranged on a page. It dictates where information will be positioned, subsequently guiding the user’s navigation flow. It could be a grid-based, F-layout, Z-layout, or another type of layout structure, depending on the project’s requirements and goals.
Grouping of Elements: Often, similar or related elements are clustered together. This process is termed ‘grouping’ and it aids users in understanding the relationships between different items. With clear, logical groupings, interactions become more intuitive for users.
Navigation Design: This is one of the most critical components of any UX wireframe. It involves designing the pathway that users will take to navigate through the product. It’s our job to make this journey as smooth and straightforward as possible.
Annotations: The use of annotations in wireframes helps in communicating the functionality and behavior of different elements. They’re a form of written direction provided for the teams involved in product development, making the design intent clear.
Usability and User Testing: Before moving toward higher-fidelity designs, wireframes are often tested with users to gather feedback. This helps identify potential issues and make necessary corrections before investing too much time and effort.
Well, there you have it! These are the chief components that make a stellar UX wireframe. Remember, these components can guide your design process and lead you to create a product that fulfils user’s needs while being intuitive and engaging at the same time. Aren’t you excited to create your first UX wireframe now?
4. How to Use UX Wireframes Efficiently
Creating a UX wireframe is a crucial step in the product development process. But, to maximize its benefits, do you know how to use it efficiently? Exploring the best ways to utilize your UX wireframe can save time and ensure the final product meets user needs.

Start with the basics. A UX wireframe is essentially a blueprint; it’s a two-dimensional skeletal outline of a webpage or app. So, how can you use it effectively?
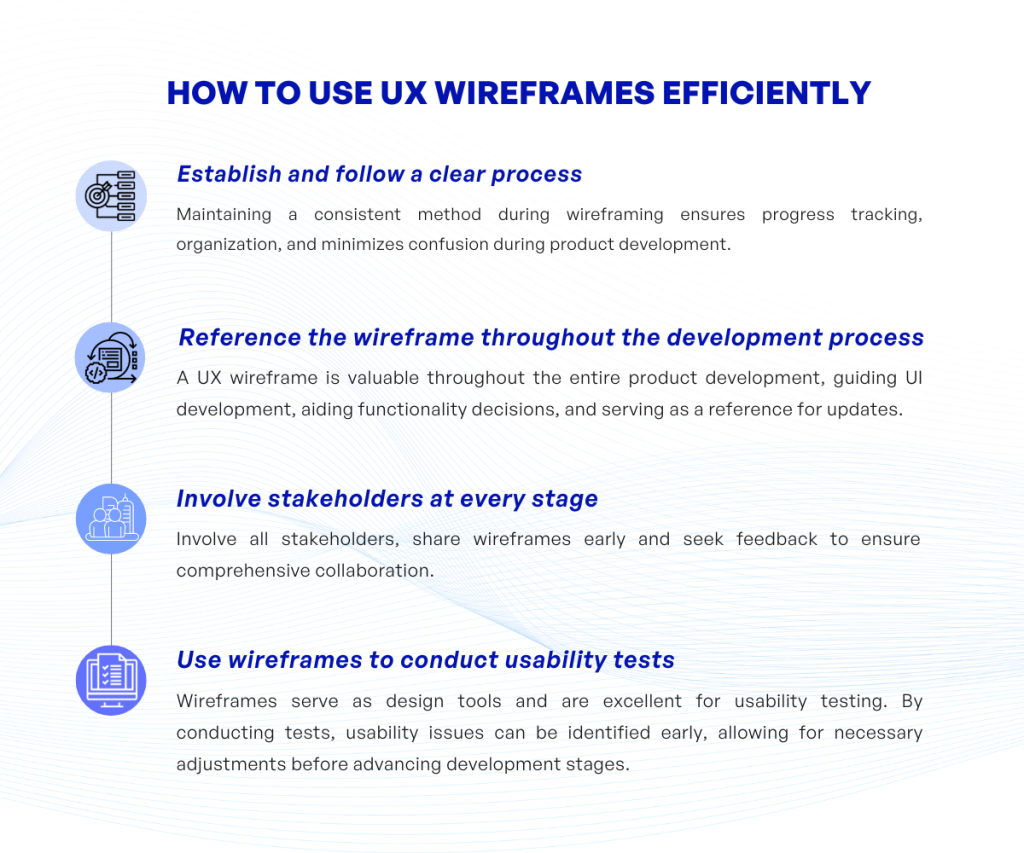
- Establish and follow a clear process: It’s essential to have a consistent method throughout the duration of the wireframing process. With a coherent process, you can keep track of your progress, stay organized, and avoid any unnecessary confusion during product development.
- Reference the wireframe throughout the development process: A UX wireframe isn’t just useful during the design phase; it can be a valuable reference throughout the entire product development. The wireframe can guide the development of the user interface, aid in making functionality decisions, and serve as a reference point for any changes or updates.
- Involve stakeholders at every stage: It’s crucial to involve all key stakeholders in your process. Share wireframes early and often, and seek feedback from all involved parties. This can result in helpful insights and facilitate a better understanding of the project as a whole.
- Use wireframes to conduct usability tests: Wireframes aren’t just design tools; they are also excellent for usability testing. By conducting tests, you can identify any usability issues early and make necessary adjustments before moving on to more advanced stages of development.
Remember, UX wireframing is a flexible process. You always reserve the right to go back, modify, and perfect your design based on user feedback and the evolving needs of the project. By making the most of your wireframes, you can create more user-friendly products that meet project goals and satisfy client expectations. So, are you ready to use UX wireframes more efficiently?
5. Common Mistakes to Avoid when Using UX Wireframes
Now that you’ve gotten a grip on the importance, components, and efficient usage of UX wireframes, it’s crucial to address common pitfalls often encountered when using wireframes. What are these pitfalls you may ask? How can they be avoided?
- Overcomplication: Wireframes are meant to be simplistic, providing a skeleton of your design. However, there’s a tendency to overcomplicate things by adding crisp details, high-fidelity design elements, or color schemes. This diminishes the purpose of wireframes to illustrate the basic layout and functionality. Remember, the simpler, the better!
- Skipping User Testing: It may seem like a time-saving move to bypass user testing in the wireframe stage. However, it’s much easier (and cheaper) to fix problems at the wireframing stage than after the final product is developed. Make it a priority to include users in the testing phase early on.
- Neglecting Content: Content is a vital part of any product, thinking ‘lorem ipsum’ will suffice is a grave mistake. Great UX designs depend on integrating real content into your wireframes. This allows for a more realistic view of the layout space.
- Sticking too rigidly to your Wireframes: Wireframes are preliminary guidelines, not immutable laws. There should be a willingness to adapt and evolve wireframes as feedback rolls in and circumstances change. The failure to do so could lead to flawed final products.
Isn’t it better to know these common errors ahead of time? By circumventing these mistakes, you can optimize the value of your wireframes, ensuring effective product development. No more stumbling around in the dark, when you can confidently navigate your way around the UX wireframing terrain
6. Final Thoughts
So, you’ve made it to the end of our discussion on UX wireframes in product development. We’ve explored the vital role it plays, dissected its key components, delved into methods to use it effectively, and even highlighted common pitfalls to avoid. But, where does that leave you now?
Consider this – a UX wireframe is not a one-size-fits-all solution. It’s an essential tool, yes, but it’s also flexible and adaptable. Each product, each team, and each goal might require a tweak here or a modification there. The beauty of a UX wireframe lies in its versatility and its capacity to be molded according to your unique needs.
Keep in mind that creating an effective UX wireframe is a skill that gets better with practice. Don’t be disheartened if your initial attempts aren’t as polished or streamlined as you’d like. Stay open to feedback, be willing to learn and improve, and inevitably, you’ll get there.
If there’s one key takeaway from our discussion, it’s this: UX wireframes are a pivotal part of the product development process. They act as a foundation, a roadmap, guiding the overall architecture of your product. They aid in communication, foster understanding, and ultimately, uplift the user’s experience.
So, congratulate yourself on taking the first step in mastering UX wireframes – gaining understanding. Next comes experimenting and testing in the real-world context. And in no time, with perseverance and dedication, you’ll be leveraging UX wireframes to create exceptional products that resonate with your users. Here’s to your journey in creating efficient, effective UX wireframes!
If you have any questions about UX wireframes, feel free to contact KVY TECH!


