
Here’s a stat that might surprise you: According to the IDC, the volume of global information is expected to double every two years for the next decade. Mind-boggling, isn’t it? With that kind of growth, how can startups ensure they’re not drowning in a sea of data? The secret is effective information architecture.
Before we delve into the specifics, let’s ensure we understand what we’re talking about. So, what exactly is information architecture?
Information architecture (IA) is the structural design of the information space to facilitate task completion and intuitive access to content. It involves organizing and labeling websites, intranets, online communities, and software to support usability and findability. Essentially, it’s about creating a structure that makes sense.
- Organizing: It’s like tidying up your room. You wouldn’t want to just throw everything into one big pile, would you? The same applies to information. It needs to be sorted into appropriate categories for easy access and understanding.
- Labeling: Think of this as giving your information a proper home with a clear address. If you don’t know where to find it, what good is it?
- Supporting Usability & Findability: In the end, it’s all about making it as smooth as possible for users to find whatever they’re looking for fast.
Now that you’ve got a basic understanding of information architecture, let’s delve into how a well-thought-out IA can benefit your startup.
1. Understanding Information Architecture
So, what exactly is information architecture (IA)? Think of IA as the backbone of your digital environment, whether it be a website, online application, or software. It dictates the structure and presentation of information in a way that is easy for users to understand. Information architecture helps users to find the information they’re looking for and accomplish tasks smoothly.
When planning IA, you need to consider three important elements: users, content, and context. Users, of course, are your viewers—those who will engage with your platform. Understanding their needs, knowledge base, and the type of tasks they’ll be carrying out is essential. The second element is your content: data, services, and functionality that you’ll offer. Lastly, context includes business goals, resources, technologies, and constraints that may affect your design.
Let’s consider a library as an analogy. The information architecture of a library involves a system that makes it easy for people to find books.
This ‘system’ is comprised of the categorization of books (genre, author, publication date), labeling (book titles, synopsis), navigation (how to get from the entrance to your desired section), and search systems (catalog, computer database). Similarly, information architecture in digital platforms organizes and labels content in an effective and sustainable manner.
Ultimately, a successful information architecture helps your users navigate your site or app with ease, reducing any confusion or frustration. Now, why is this crucial for your startup? Let’s delve into that in the next section.
2. Benefits of Information Architecture to Your Website
We can’t overstate the importance of well-planned information architecture on your website; it offers numerous benefits that square right into your business’s doorstep. Wondering what these advantages are? Let’s dive deeper into them.

2.1. Improved User Experience
Put simply, a good information architecture simply makes things easy for your users. It methodically organizes and presents your website’s information in a manner that’s intuitive and easy to understand. In turn, this increases the overall user satisfaction leading to longer website visits and higher return rates.
2.2. Increased Website Efficiency
An effectively structured website reduces the time users spend searching for information. It significantly decreases load times and enables quick navigation, which in turn increases the usability of your website. Quicker and easier navigation can also reduce the overall strain on your website’s infrastructure.
2.3. Enhanced Search Engine Optimization (SEO)
A clear and easy-to-follow website structure is loved by search engines too! When search engines can quickly understand your site’s content, they are more likely to rank it higher in search results. A well-designed information architecture ensures that your content is easily crawlable, influencing your SEO rankings favorably.
2.4. A Higher Conversion Rate
This could probably be what you’re aiming for, aren’t you? Here’s the deal: When users can find information easily on your site, they’re more likely to complete the actions you want them to. Be it making a purchase, filling a form, or subscribing to your newsletter, a user-friendly website can significantly increase conversion rates.
In a nutshell, efficient information architecture can be a game-changer for your web presence. It boosts usability, SEO, conversion rates, and ultimately, your business success. Now that you know the benefits, you might be eager to learn how to build one, right? Hang on, and let’s move to the next section.
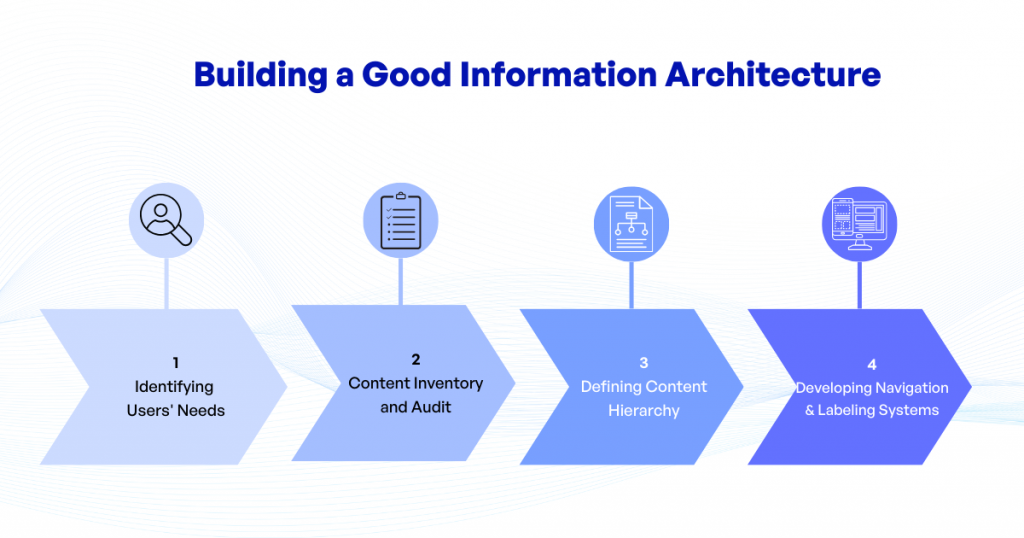
3. Building a Good Information Architecture
So, you’re ready to reap the benefits of great information architecture (IA), but where do you start? Building an effective IA is an iterative process, primarily founded on comprehension of your users’ needs, your website content, and your business goals. Get these three aspects in tune, and you’re on the right path.

3.1. Identifying Users’ Needs
First and foremost, understanding your users’ needs is paramount. Sounds simple, right? But how exactly do you go about this? User studies, surveys, interviews, and usability tests are some of the common methods employed. The aim is to comprehend the context in which your users will be interacting with your site, their tasks, and what they expect to find. The information you gather provides the foundation for your IA.
3.2. Content Inventory and Audit
Next in line is understanding your content. What do you have? How is it structured? How do users perceive it? Conducting a content inventory and audit gives you a map of your current content landscape. This helps uncover gaps, duplications, and areas for improvement. Armed with this knowledge, you can more effectively align your content with user needs and expectations.
3.3. Defining Content Hierarchy
Once you’ve figured out your users’ needs and audited your content, the next step is crafting a meaningful content hierarchy. This is the backbone of your IA, illustrating how the information on your site will be organized and navigated. Crafting a well-thought-out content hierarchy significantly improves navigation making the user journey smooth and intuitive.
3.4. Developing Navigation and Labeling Systems
Last, but far from least, is devising the navigation and labeling system. Typically, this includes designing menus, search features, and category labels. Your goal here: make it crystal clear. Your users should never have to guess where to click or how to find the information they’re looking for. Remember, good IA should be like a well-directed movie – the structure should be so secure and seamless, that the user doesn’t notice it; they’re simply engrossed in the content.
Like any good structure, building an effective IA doesn’t happen overnight. It requires planning, research, constant testing, and evolution. But the rewards, as you’ve seen, are well worth the ort. So, ready to roll up your sleeves and get started?
4. Accessible, Usable, and Engaging Interfaces
So, you have your content arranged, your hierarchy defined, and your navigation system in place. But how do you turn these raw elements into an accessible, usable, and engaging interface? Let’s find out, shall we?
First things first, accessibility is paramount. A site should be easily navigable for all of your users, including those with disabilities. Implement techniques such as alternative text for images and transcripts for audio content to ensure your website is accessible to everyone. Do the buttons have appropriate contrast? Are the links discernable from the body text? Always ask yourself these questions.
Next, usability should be in focus. This refers to how easily your users can accomplish their desired tasks on your site. Evaluate your interface from the user’s perspective. Is your information easy to find? Can they navigate your website intuitively? Your aim should be to reduce the cognitive load on your users as much as possible.
Moving to engagement; this is where the aesthetic and interactive aspects come in. Aim to make your website not just functional, but also aesthetically pleasing and interactive. Use visual elements like images, sliders, and videos to make your content more engaging. Remember, a good balance between functionality and aesthetics can have a significant impact on the overall user experience.
Finally, consider responsiveness. Your website should be designed to provide an optimal viewing experience reading and navigation with minimal resizing, panning, and scrolling across a wide range of devices, from desktop computer monitors to mobile phones. This ensures that your users can access your website no matter what device they’re using, thus enhancing their experience and your website’s usability.
All these elements combined create an interface that is accessible, easy to use, engaging, and responsive – a critical component of your site’s information architecture. And remember, this process is iterative. Be ready to revise and improve your interface based on user feedback and changing tastes
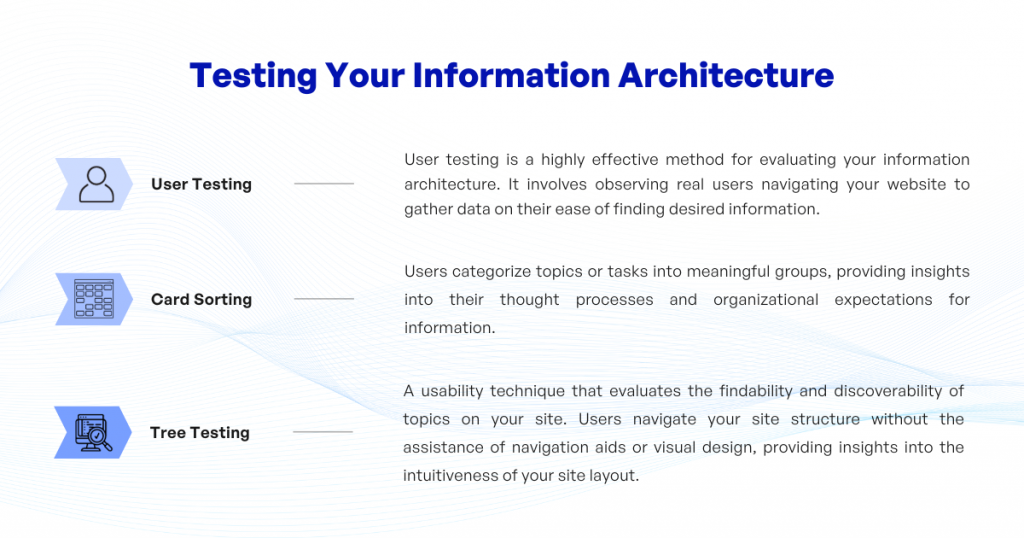
5. Testing Your Information Architecture

As the adage goes, ‘the proof of the pudding is in the eating.’ Well, the ‘pudding’ here is your information architecture. Once you’ve implemented your architecture, it’s not time to sit back and relax just yet. You may wonder, “What’s next then?” It’s time to put your architecture to the test.
Your architecture isn’t much good if it isn’t working as intended – is it? That’s where testing comes in. It’s crucial to ensure that your architecture is delivering the way it’s supposed to.
Why is testing important? It allows you to pick up on any deficiencies or areas of improvement. Not only does this step reinforce the usability of your website, but it also enhances user satisfaction, consequently affecting your startup’s bottom line.
5.1. User Testing
User testing is one of the most effective methods to test your information architecture. You may ask, “What does user testing entail?” Essentially, it involves observing real users as they navigate your website. This allows you to gather data on how easy it is for users to find what they’re looking for.
5.2. Card Sorting
Card sorting is another method to consider. Here, users categorize topics or tasks into groups that make sense to them. It helps you understand your users’ thought processes and how they expect information to be organized.
5.3. Tree Testing
Have you heard of tree testing? It’s a usability technique that evaluates the findability and discoverability of topics in your site. Users are given tasks to find items using your site structure, sans the influence of navigation aids or visual design. Essentially, it measures the intuitiveness of your site layout.
In conclusion, testing your information architecture is a step you cannot afford to skip. After all, it’s your bridge to offering a site that’s user-friendly and ultimately successful.
6. Conclusion: Optimizing Your Information Architecture
To wrap it up, investing time and resources into creating and optimizing your information architecture plays an integral role in the success of your website. But remember, it’s not a one-time task that you can set and forget. Information architecture requires regular evaluation and updates to meet the ever-changing needs and expectations of your users.
Let’s face it, the digital landscape is always evolving. What works today may not work tomorrow. So, taking a proactive approach towards your information architecture will ensure you’re always one step ahead of the curve. It can be the difference between a visitor bouncing off or turning into a happy customer. It’s all about providing a streamlined and enjoyable user experience while making sure that your site is easily discoverable and navigable.
Engaging your users with a seamless and intuitive interface, making continuous improvements based on user testing, and ensuring your content is easily discoverable through effective SEO practices, is the key to a successful online presence. Remember, your website is a reflection of your startup and its values. Make sure it speaks in the language your users understand and appreciate.
Are you ready to take your website to the next level through better information architecture? Remember, it’s not just about looking good-it’s about providing an experience that sets you apart. That’s the magic of a well-architected information system. So go ahead, start building and optimizing your information architecture, and witness the impact it can have on your business growth.
If you have any questions about Information Architecture, feel free to contact KVY TECH!


