
Ever wondered why some startups mushroom into success while others fade into oblivion? The difference often lies in their understanding of user experience. Did you know that 88% of online users are less likely to return to a website after a bad user experience? That’s right, over three-quarters of your potential customers could be lost because of a poor online journey. The key to preventing this lies in comprehending and properly implementing a user flow.
User flow is the path taken by a prototypical user on a website or app to complete a task. It’s like a conversation between your product and your user. If the conversation is smooth, you are likely to convert a visitor into a customer.
- User flow helps you understand your user’s needs and expectations, making your product more user-friendly.
- It enhances the usability and efficiency of your website or app, encouraging users to stay and explore more.
- Lastly, it increases the chances of conversions by providing a seamless and intuitive journey for your users.
So, are you ready to dive into the world of user flow and decipher its potential for your startup’s success?
1. What is User Flow?
Whenever you hear the term ‘User Flow’, what comes to mind? Is it a fancy tech buzzword, or maybe something a bit more complex? Let’s demystify the concept. In essence, User Flow is the path taken by a user on a website or app to complete a task or achieve a goal – something as simple as buying a product or signing up for an account, perhaps. It’s a visual representation of the user’s journey from their initial point of entry, through a series of steps and interactions, and all the way to their final destination.
Have you ever walked through a well-designed building or park? Do you notice how effortlessly you move from point A to point B, guided by clear landmarks and signs? User Flow in the digital realm works in a similar fashion. It’s the virtual architecture that guides users, a sort of ‘blueprint’ intended to take them through the most efficient and effective route to accomplish their objective.
If you’ve ever found yourself frustrated while trying to navigate a poorly designed website or app, you’ve experienced firsthand the importance of well-structured User Flow. On the flip side, a seamless and efficient User Flow often goes unnoticed because it “just works”. So now that we have outlined what User Flow is, let’s delve into why it’s such a vital component for your startup’s success.
2. Why User Flow is Important?
Ever wondered why everyone keeps emphasizing user flow? It’s because user flows are highly significant in defining the pathway a user takes through your digital product, and, in turn, impacting their experience with your startup’s solution. Let me illustrate why.
User flow reduces friction: Remember when you last visited a website and felt confused about what to do next? That’s a lack of a guided user flow. A well-designed user flow smoothens a user’s journey, guiding them seamlessly from one step to the next, and eliminating any possible confusion. You’d want a user to easily navigate through your website or application, wouldn’t you?
User flow makes your product user-friendly: User flow isn’t just about routing. It’s about understanding your user’s needs and tailoring the experience accordingly. Make your users feel like the product has been built just for them! That’s the magic of a great user flow. It builds a narrative around a user’s experience.
User flow converts visitors into customers: This is where the real magic happens. The ultimate goal of user flow is to provide users with value and persuade them to take action. A clear and effective user flow chart can act as a roadmap for your design strategy. It allows you to visualize the steps users will have to take to achieve a goal with your product, be it making a purchase, signing up, or opting for a trial version of a service.
User flow enhances SEO and marketing efforts: User flow influences user behavior and this behavior has a significant bearing on SEO and marketing. Improved navigation and user experience reduce bounce rates and increase user retention, positively affecting your search engine rankings. Thus, a well-executed user flow can contribute to improving your brand’s visibility and reach.
In conclusion, without a clear user flow, potential users may become frustrated, leave your site prematurely, and even develop a negative impression of your brand. Investing time to meticulously plan out user flow helps you craft a platform that deeply engages and resonates with your users. It’s much like constructing a building; you wouldn’t start without a blueprint, would you?
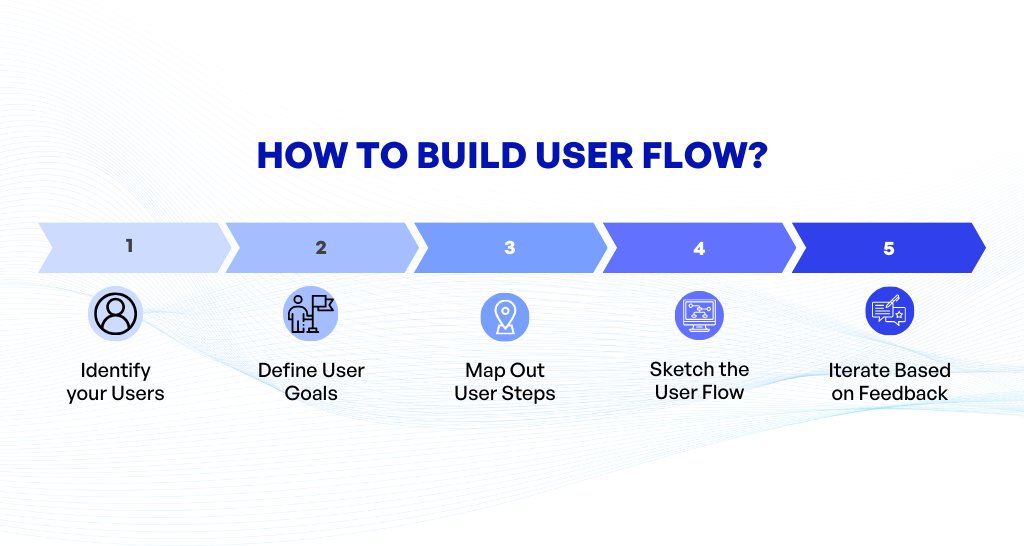
3. How to Build User Flow?
Constructing a user flow can be as simple or as complex as your product requires it to be. But, where do you start? How do you create a roadmap that effectively guides your users through their journey with your product? Let’s break it down into manageable chunks.

Identify your Users
The first step in constructing a successful user flow involves understanding your audience. Who are the people that will be using your product? What are their needs and expectations?
Define User Goals
Once you have a solid grasp on your users, it’s time to define their goals. What are they trying to achieve when they use your product? Remember, user goals should align with business objectives. If the users are satisfied, your business grows.
Map Out User Steps
Having defined the users and their goals, the next step is to delineate the steps they need to take to achieve those goals. Think about the logical sequence of actions an individual would take from start to finish.
Sketch the User Flow
Now, it’s time to sketch out the user flow. This can be a rough draft. The goal here is to visualize the steps users take to reach their goals. Don’t worry about getting it perfect the first time. The best user flows are constantly evolving and improving.
Iterate Based on Feedback
With the initial user flow in place, gather feedback and analyze user behavior. This invaluable data will help you refine and optimize the flow. Remember, a good user flow is fluid and should adapt and grow as you understand your users better; it’s never one-and-done.
In conclusion, creating a user flow requires a deep understanding of your users, their goals, and the steps needed to meet those goals. It’s a continuous process of iteration and optimization. So, what about the actual implementation of these steps? Up next, let’s explore an example of a user flow.
4. What effective tools to build User Flow?
Designing an effective user flow requires a powerful toolset. Fortunately, there are several innovative tools available that facilitate a comprehensive understanding of user behavior and preferences, thus helping to create a seamless user flow. Let’s explore some of the most effective ones:
Sketch
Sketch is an industry favorite for designing user interfaces, generating clickable prototypes, and creating user flows. With its user-friendly interface and powerful plugins, Sketch allows startups to quickly prototype and execute user flow designs.
Adobe XD
Offering similar functionality as Sketch, Adobe XD promises robust prototyping capabilities. From simple wireframes to fully interactive prototypes, Adobe XD is a handy tool for visualizing the steps a user might take when interacting with your product.
Figma
Figma stands out for its emphasis on collaboration. This cloud-based tool lets entire teams participate in the design process concurrently. From creating wireframes to detailing user flows, Figma is an all-in-one solution for collaborative design processes.
Microsoft Visio
For those looking for a more traditional approach, Microsoft Visio is a powerful option. Long revered for creating processes and diagramming, Visio can also be used to map out intricate user flows.
Overflow
Overflow is unique because it’s specifically meant for designing user flows and user journeys. It syncs with Sketch, Figma, and Adobe XD designs and helps visualize complex flows with high fidelity prototypes.
Choosing the right tool for designing user flows depends largely on your team’s needs and your startup’s context. Each tool provides different capacities and flexibilities, so choose the one that aligns best with your startup’s goals, resources, and technical capabilities.
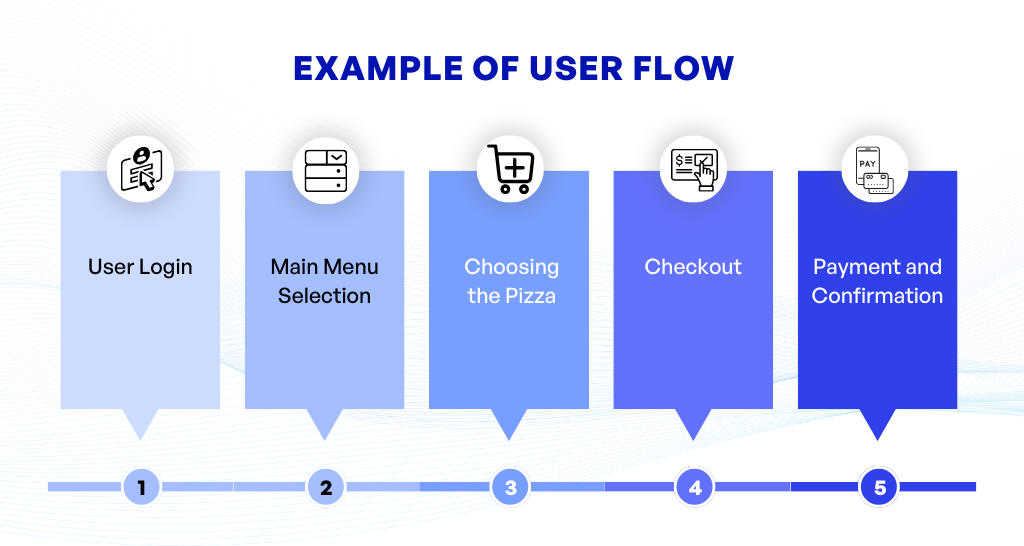
5. Example of User Flow
Let’s visualize this concept with a simple, relatable example of user flow. Imagine you’re an entrepreneur who has just launched a mobile app for ordering pizza. Now, what experience would you want your users to have when they decide to order a pizza through your app?

Step 1: User Login
After downloading and opening your app, the first screen the user sees could be a login or sign-up page. This is the beginning of their journey with your application.
Step 2: Main Menu Selection
Once logged in, the user lands on the main menu page where they will see different options like ‘Order Pizza’, ‘Deals’, ‘Locate Us’, and ‘Settings’. Naturally, our user would click on ‘Order Pizza’.
Step 3: Choosing the Pizza
The next page shows the menu of available pizzas. The user selects their preferred pizza, chooses the size, and any additional toppings, then clicks on ‘Add to Cart’.
Step 4: Checkout
Upon adding the pizza to the cart, the user might be prompted to either ‘Continue Shopping’ or ‘Proceed to Checkout’. Choosing the latter, the user is directed to the checkout page.
Step 5: Payment and Confirmation
At the checkout page, the user reviews their order, enters their delivery address, selects a payment method, and confirms the order. After payment, they receive a confirmation message, ending their journey on a positive note.
This example visualizes a simple and straightforward user flow. But remember, depending upon the complexity of your app, there could be numerous scenarios to consider. The aim is to ensure each path your user might take within your app is smooth and ultimately rewarding.
6. Conclusion
In conclusion, adopting a strategic approach to designing user flow in your startup can significantly enhance the user experience. A well-structured user flow guides users throughout their journey with your product or service, from identifying their goals to achieving them. You can build this by identifying your users, defining their goals, mapping out their steps, sketching the user flow, and constantly iterating based on feedback.
By putting in the effort to understand your users’ needs and delivering a smooth customer journey, you can increase customer satisfaction and, consequently, your product’s success. Remember that a good user flow is like a well-planned city – it’s easy to navigate, intuitive to use, offers essential services at accessible points, and keeps its residents satisfied.
So why not get started today and see the erence it makes? User flow is the blueprint of a successful user interface; devise your blueprint, construct it meticulously, and reap the rewards.
If you have any questions about User Flow, feel free to contact KVY TECH!


